Use Magento with Optimizely snippet
Important
The Optimizely plugin for Magento, built by our partner Blue Acorn, is no longer available in the Magento Marketplace.
Implement the snippet
- Download the extension from <<http://www.magentocommerce.com/magento-connect/optimizely-1.html>>.
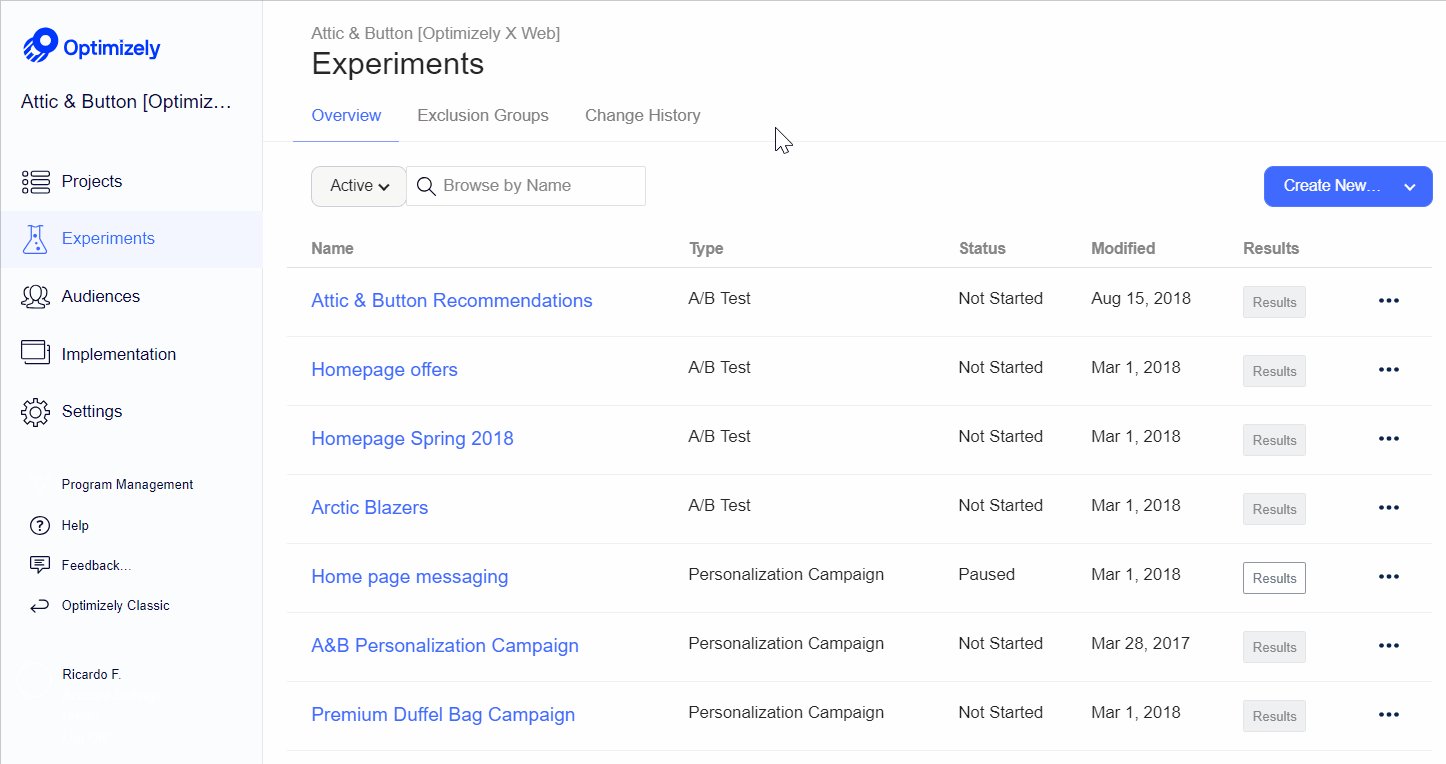
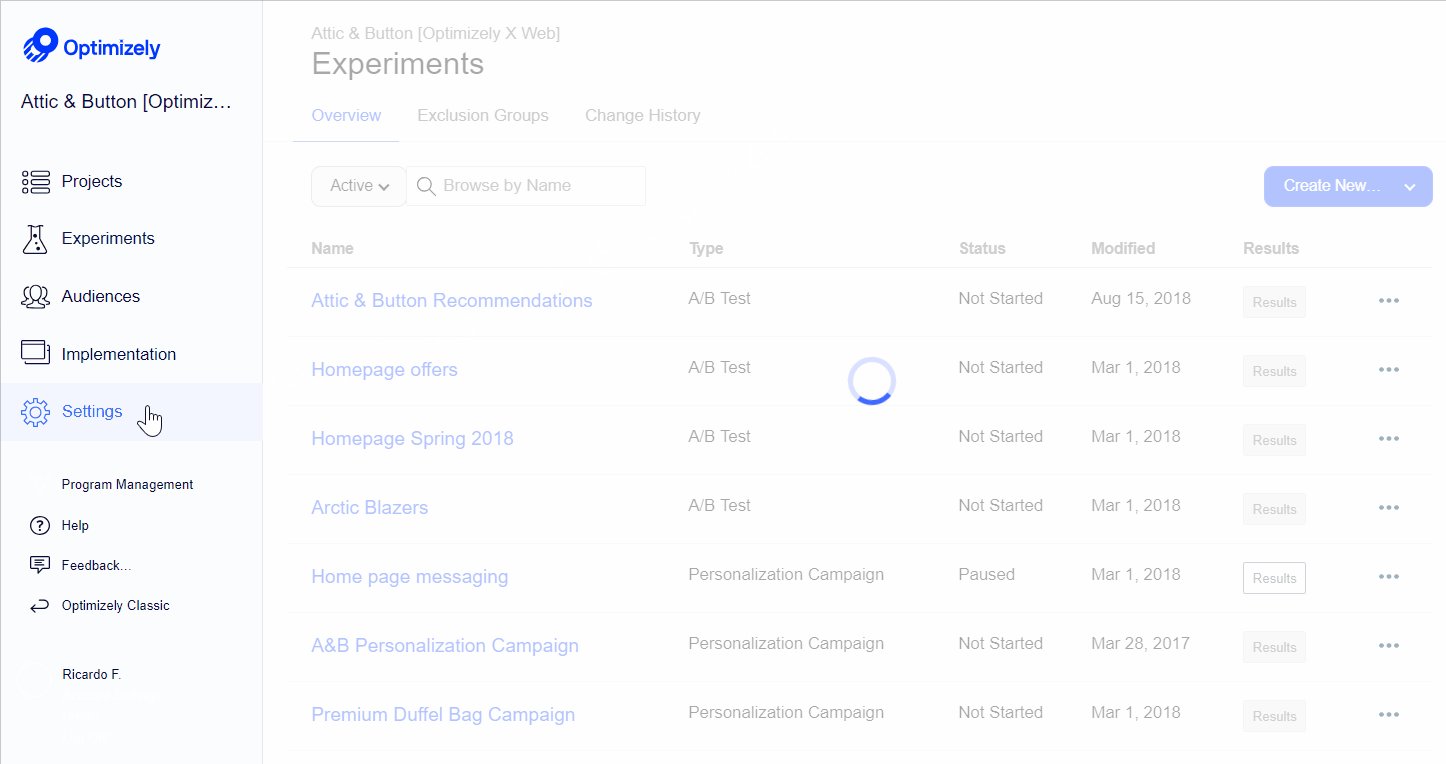
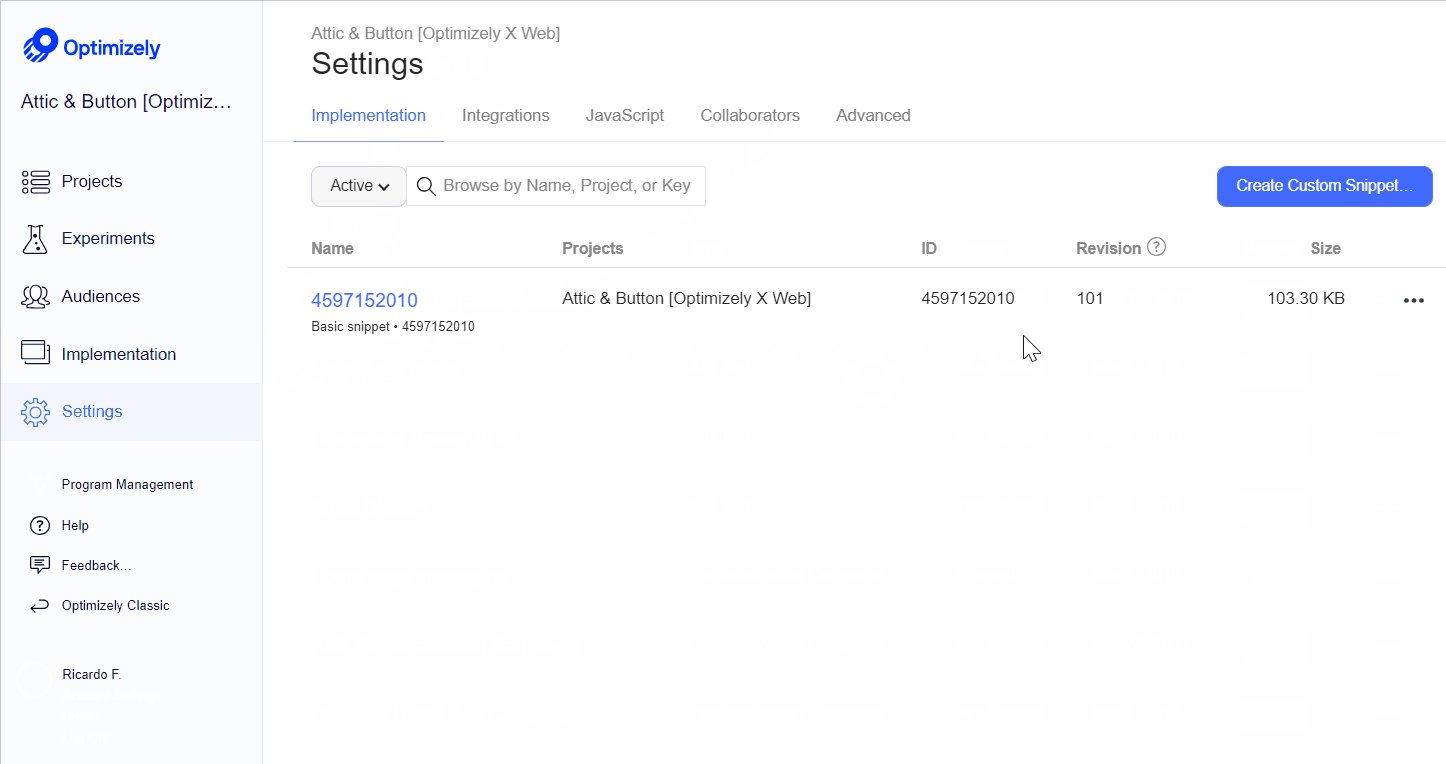
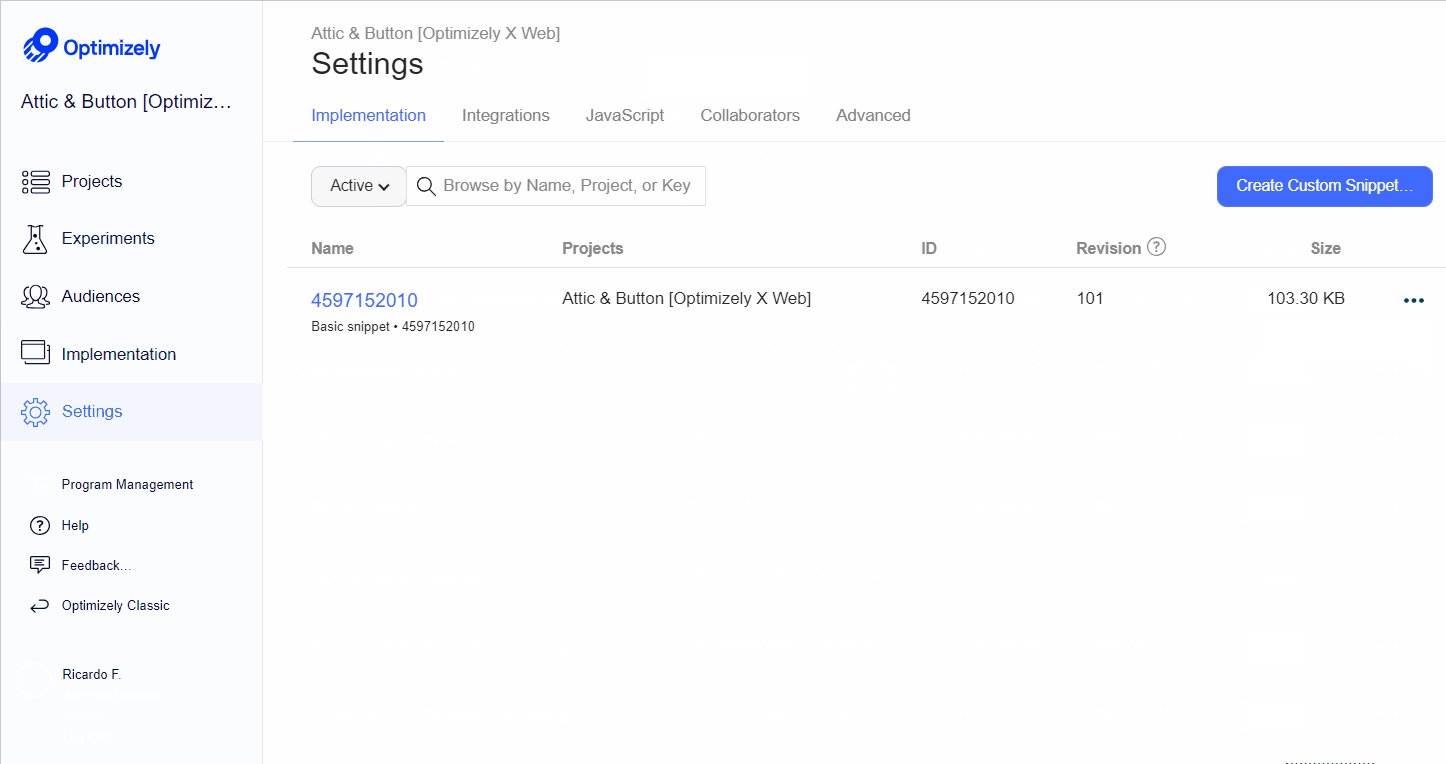
- Copy your Optimizely Snippet. Go to Settings _> Implementation to retrieve the snippet.

- Within Magento, go to System > Configuration.
- Under the general overview, click the Optimizely tab.
- Enable Optimizely and paste your Optimizely Snippet into the Optimizely Project Code field.
- In Magento, navigate to System > Configuration > Advanced > Admin and toggle Allow Magento Frontend to run in frame to no header if you want to be able to load your page in the Optimizely Editor. This option toggles the HTTP header "X-Frame-Options" between "SAMEORIGIN" and no header at all; it affects only whether you can load your page in the Editor, not how Optimizely actually runs on your page.
- (Optional) If you wish to run revenue experiments, enable revenue tracking on this page. Make sure that the revenue tracking snippet is installed on your site.
Configure advanced targeting using Magento
By default, this plugin creates a JavaScript object on the page which contains price, product type, name and SKU. It's also possible to add additional properties to this object. We can then set up custom JavaScript conditions to track product types, products within a certain price range or whatever you wish.
-
Create an experiment in Optimizely Web Experimentation and make the modifications required within the Editor.
-
Once you are ready to set up the targeting conditions for the experiment, go into Magento and navigate to System > Configuration.
-
Under the general overview, click the Optimizely tab.
-
Scroll down to the section labeled Custom Variables.
-
Choose the variables you would like to use in your advanced targeting from the drop-down menus (N.B. price, product type, name and SKU are included by default)
-
A JavaScript object will be created on your page above the Optimizely snippet called
optimizely_customcontaining the properties you have selected and their values
Example:var optimizely_custom = { "product_name": "flowery shirt", "price": 1000, "color": "black", } -
Return to your Optimizely Web Experimentation experiment.
-
Create an Audience with a Custom Javascript condition.
-
Enter a custom Javascript condition targeting the value you're looking for by following these instructions. This will likely be in the form of
nameOfVariable.property === "value to match".
Example
To target all items whose color is black, let's use our example object:
var optimizely_custom = {
"product_name": "flowery shirt",
"price": 1000,
"color": "black",
}
In the custom JavaScript conditions, enter the following:
optimizely_custom.color === "black"
If the object color is black, this will evaluate to true and the experiment will run.
Updated almost 2 years ago