Integrate Demandbase
Note
This integration is available for Optimizely Web Experimentation Scale plans only.
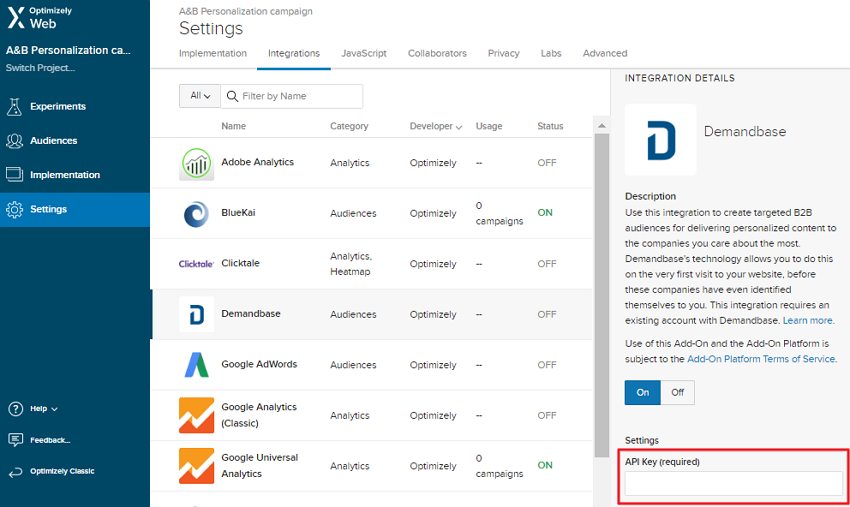
Enable Demandbase in Optimizely Web Experimentation
- Enter the required API key (also called a ‘token’), which your Demandbase Customer Success Manager can provide.

- Click Save.
With the Demandbase integration enabled, Optimizely Web Experimentation deploys the Demandbase tag and fetch visitor data from Demandbase for each pageview.
Create an Optimizely Web Experimentation audience
Create an audience in Optimizely Web Experimentation based on company information in Demandbase. Or, add Demandbase conditions to an existing audience.
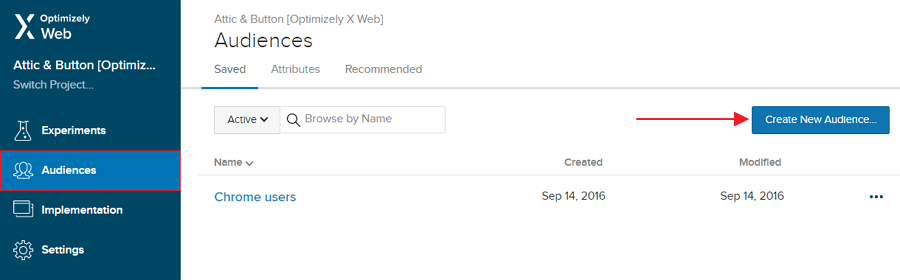
- Go to the Audiences dashboard > Create New Audience.

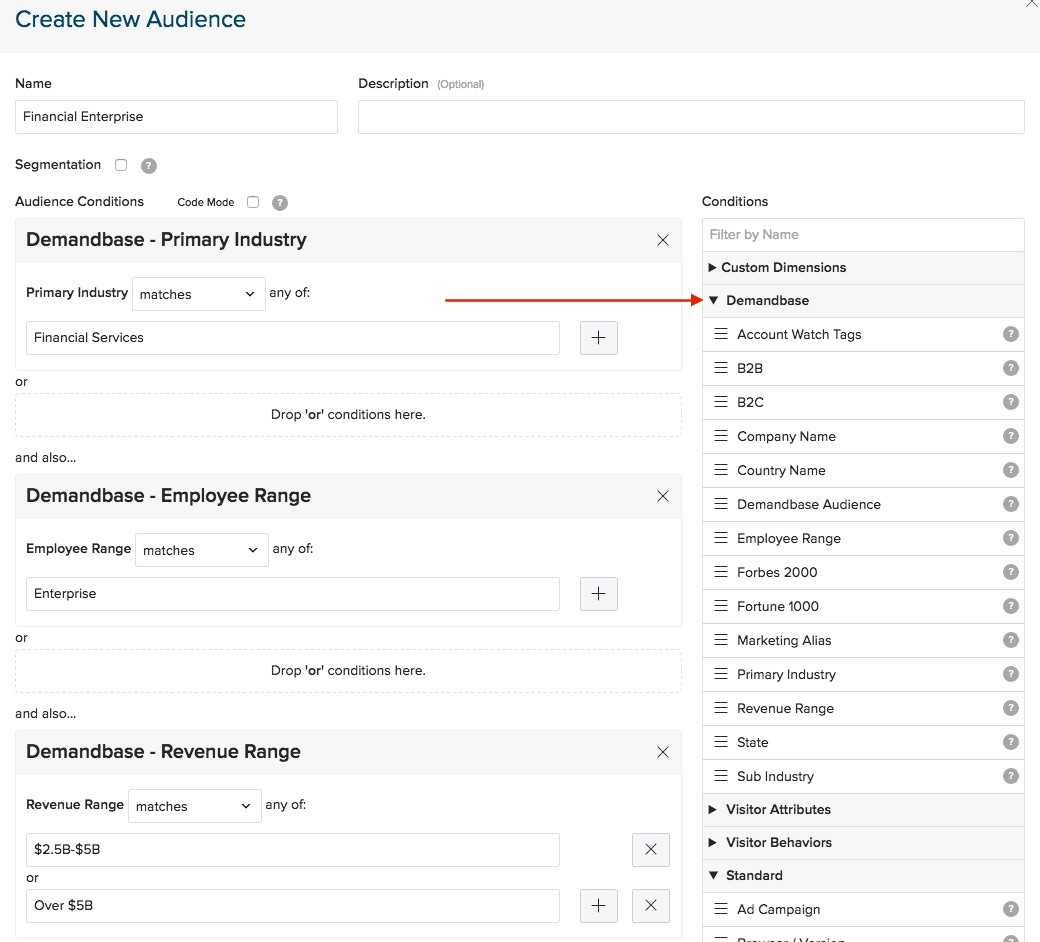
- Click Demandbase to see a full list of targeting conditions. Hover over the question mark to see a description.

Note
For more information on the attributes, see this Demandbase overview (you'll need to log in to Demandbase to view it).
- Drag a condition to select and complete the open fields. You may want to work with your Demandbase Customer Success Manager on the exact formatting to use for different fields.
- After you set your audience conditions, click Save Audience.
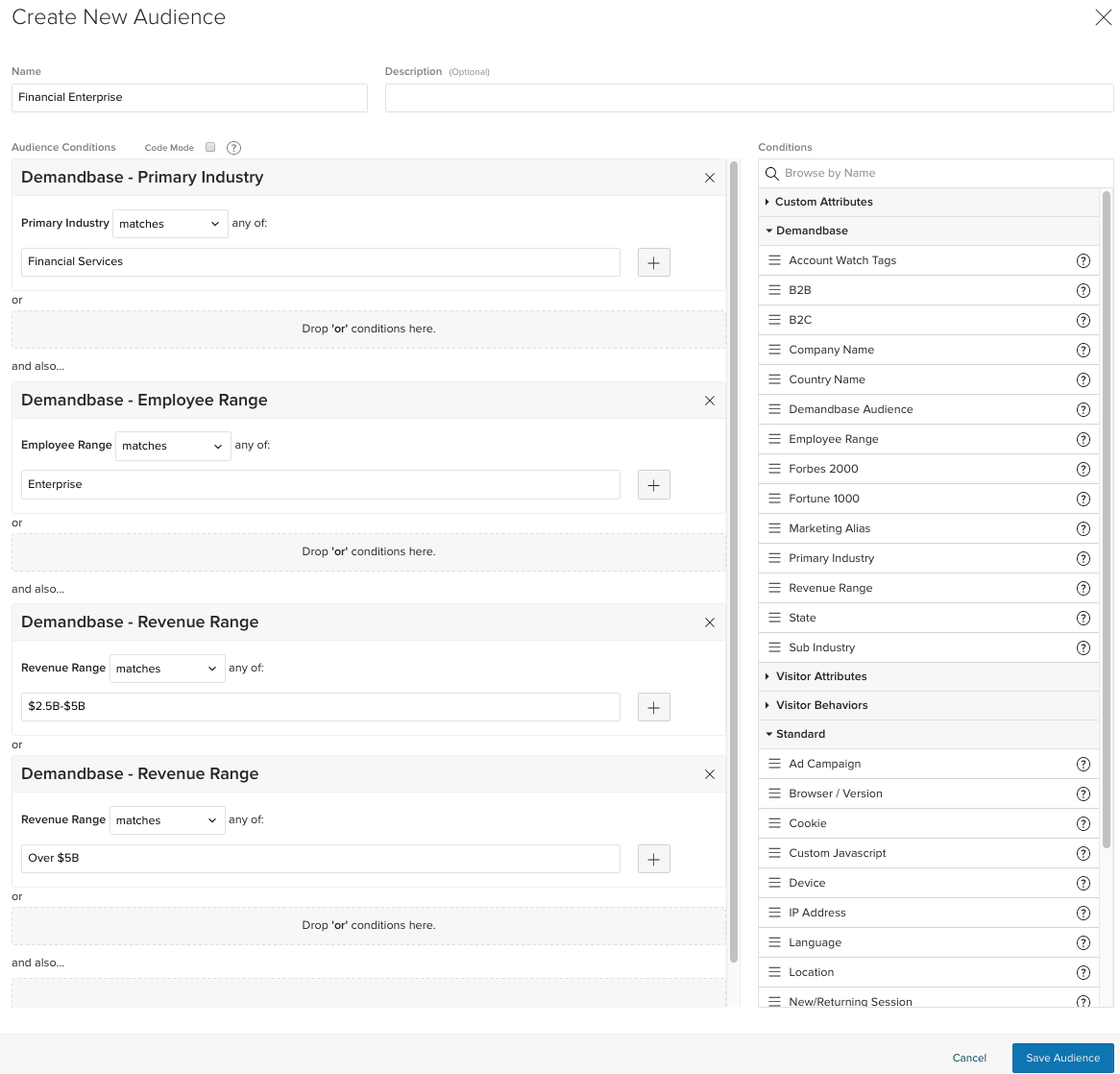
Here's an example of an audience with the following conditions:
Industry = Financial Services
Employee Range = Enterprise
Revenue Range = $2.5B - $5B OR Over $5B
Here is what it looks like in the Audience builder:

Activation on first page visit
This integration works by asynchronously loading company data from Demandbase as the page is rendering, and storing the data in the visitor's browser. This means that experiments trigger only when the visitor comes back to the page, on their second page visit or later.
If you want to trigger an experiment on first page visit, you can tell Optimizely Web Experimentation to wait for company data from Demandbase to load using conditional activation.
In Optimizely Web Experimentation, activation modes are set at the page level.
- Create and set your page's activation mode to "Callback". Or, edit an existing page.
- Copy the following code (which makes sure that the experiment activates only after visitor data from Demandbase is available) and paste it into the Callback Function text box:
function callbackFn(activate, options) {
// Interval in ms for polling Demandbase visitor data
var POLL\_INTERVAL = 50;
// Max number of poll attempts
var MAX\_POLL\_COUNT = 5;
var pollCount = 0;
function poll() {
pollCount++;
if (window.optimizely &&
window.optimizely.get('visitor') &&
optimizely.get('visitor')\['vendor.demandbase'\] &&
!options.isActive) {
activate();
} else if (pollCount \< MAX\_POLL\_COUNT) {
setTimeout(poll, POLL\_INTERVAL);
}
}
poll();
}
Note
Conditional activation means that the experiment may trigger after all the content on the page has loaded, thus causing flicker. If you want to prevent the experiment from triggering after a certain timeout, you can edit the
POLL_INTERVALandMAX_POLL_COUNTin the conditional activation code above.For example, the current poll interval of 50 and max polls of 5 will ensure that Optimizely will not trigger the experiment after more than 200ms.
Updated almost 2 years ago