Create custom analytics integration
Custom analytics integrations enable Optimizely Web Experimentation users to build their own analytics integrations on top of Optimizely Web Experimentation. It is an open framework built to deliver:
- Flexibility in timing and data sent to third-party analytics tools
- Improved data consistency between Optimizely Web Experimentation and third-party analytics tools
- Opportunity to reduce the number of events sent to third-party analytics tools, which may reduce costs for analytics tools that charge per event
- A standardized process for experiment setup, reducing the number of mistakes from selecting incorrect custom dimensions or values
Example integrations can be found in our GitHub library.
Note
If you have built any open source integrations, we encourage you to contribute them to our GitHub library. Email [email protected] to begin the process of submitting a contribution.
Create a new integration
-
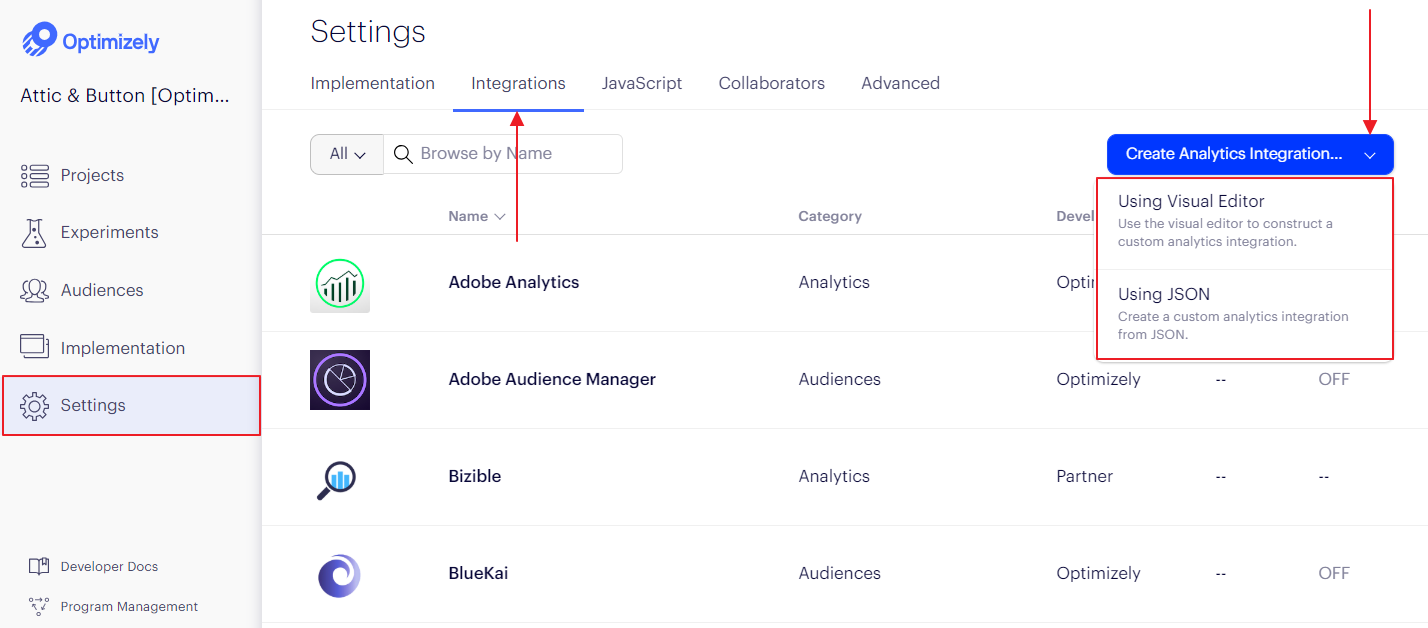
Go to Settings > Integrations.
-
Click Create Analytics Integration. From here, you have two options:
-
Click Using Visual Editor to write your own custom integration via the integration builder screen
-
Click Using JSON to create a new instance of a custom analytics integration using JSON. This is most commonly used when copying an integration from our GitHub library, a third-party knowledge base, or from another project in your account.

-
Note
See Troubleshoot custom analytics integrations for solutions to common issues.
Visual Editor
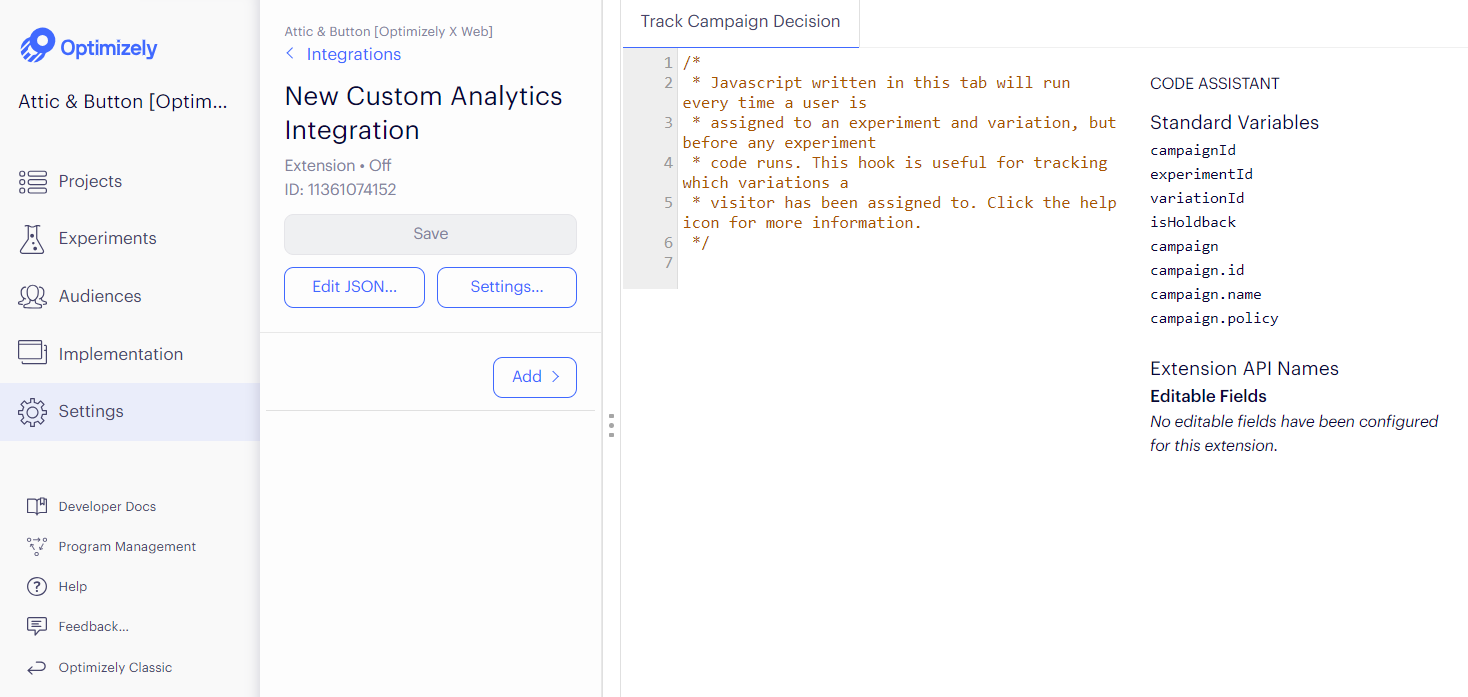
The visual editor in the integration builder has three main components:
- Editable Fields menu (left)
- Track Campaign Decision custom code field (center)
- Code Assistant list (right), which is hidden by default

Editable Fields
The integrations builder lets you add optional fields to your integration. Each field defines a property that you can customize per experiment. For example, you could provide a field for a custom dimension for an analytics integration. This field can have a default value set in the integration builder. When the integration is used for a single campaign, the default value can be overwritten for that campaign.
Each field requires an API name, which you can use to reference it in JavaScript. In the example above, there is a field with the API name custom_dimension, which you can reference in the custom JavaScript as extension.custom_dimension.
Examples of editable fields include:
-
Public API Key
- Example: Special token that is required to send data to the integration.
-
Attribute to attach experiment info to
- Example: Google Analytics Custom Dimensions or Adobe Analytics eVar/prop
-
String value that needs to change
- Example: Custom Tracker for Google Analytics
Note
Any editable field or custom code added to an integration will be exposed in the Optimizely
client.jsfile and available publicly. Don’t put private keys or passwords here.
The following variables are available to use in your JavaScript code:
| Variable | Type | Description |
|---|---|---|
| campaignId | string | the ID of the campaign into which the user was bucketed |
| experimentId | string | the ID of the experiment into which the user was bucketed |
| variationId | string | the ID of the variation into which the user was bucketed |
| isHoldback | boolean | whether the user fell into the campaign holdback |
| campaign | object | campaign data |
| ┗campaign.id | string | |
| ┗campaign.name | string | |
| ┗campaign.policy | string | Personalization campaigns may have values of 'equal_priority' , 'ordered', or 'random'. A/B tests can have values of 'multivariate' or 'single_experiment' |
| extension | object | contains the fields configured for the extension |
Create as JSON
You can expedite creating a custom analytics integration by using JSON instead of the Visual Editor.
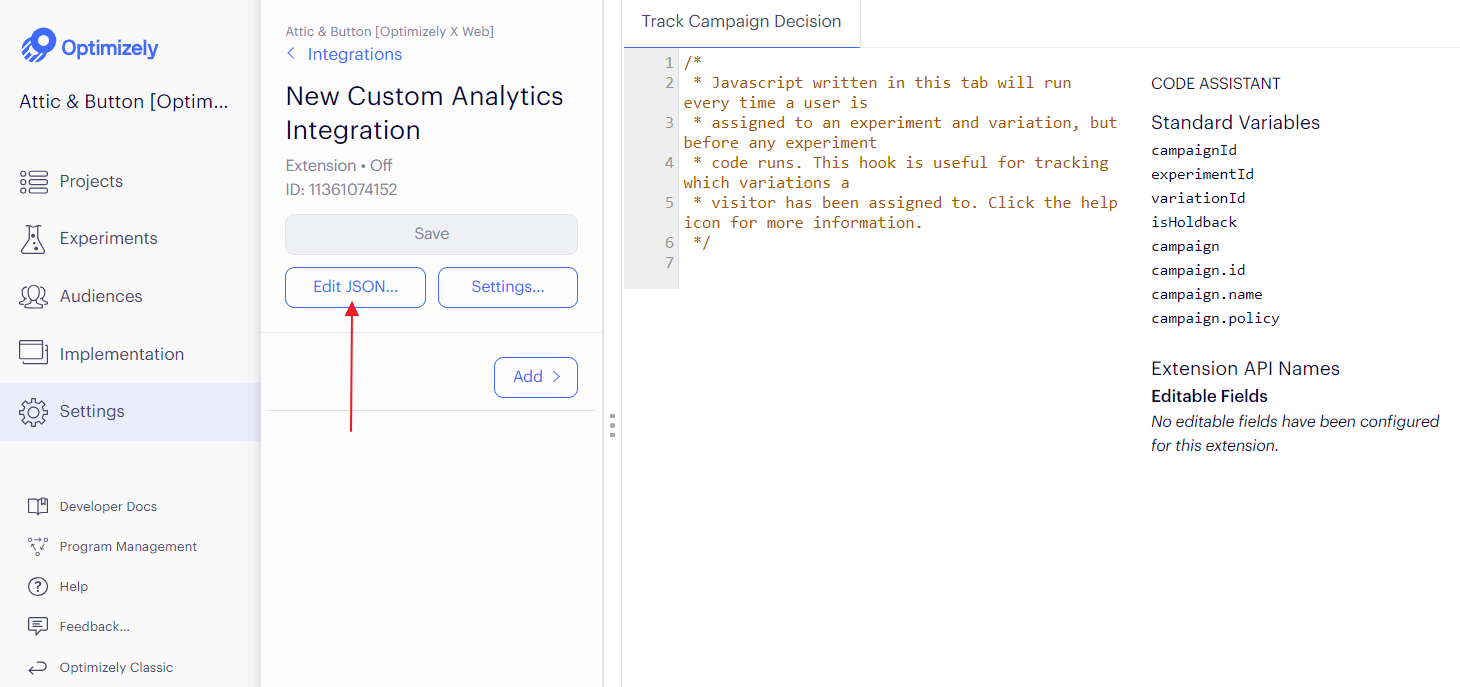
To see the JSON of an existing extension, click Edit JSON… for a custom integration. You can copy all of the JSON code there to copy this custom analytics integration to another project: in the target project, use the Using JSON option when creating a new custom analytics integration.

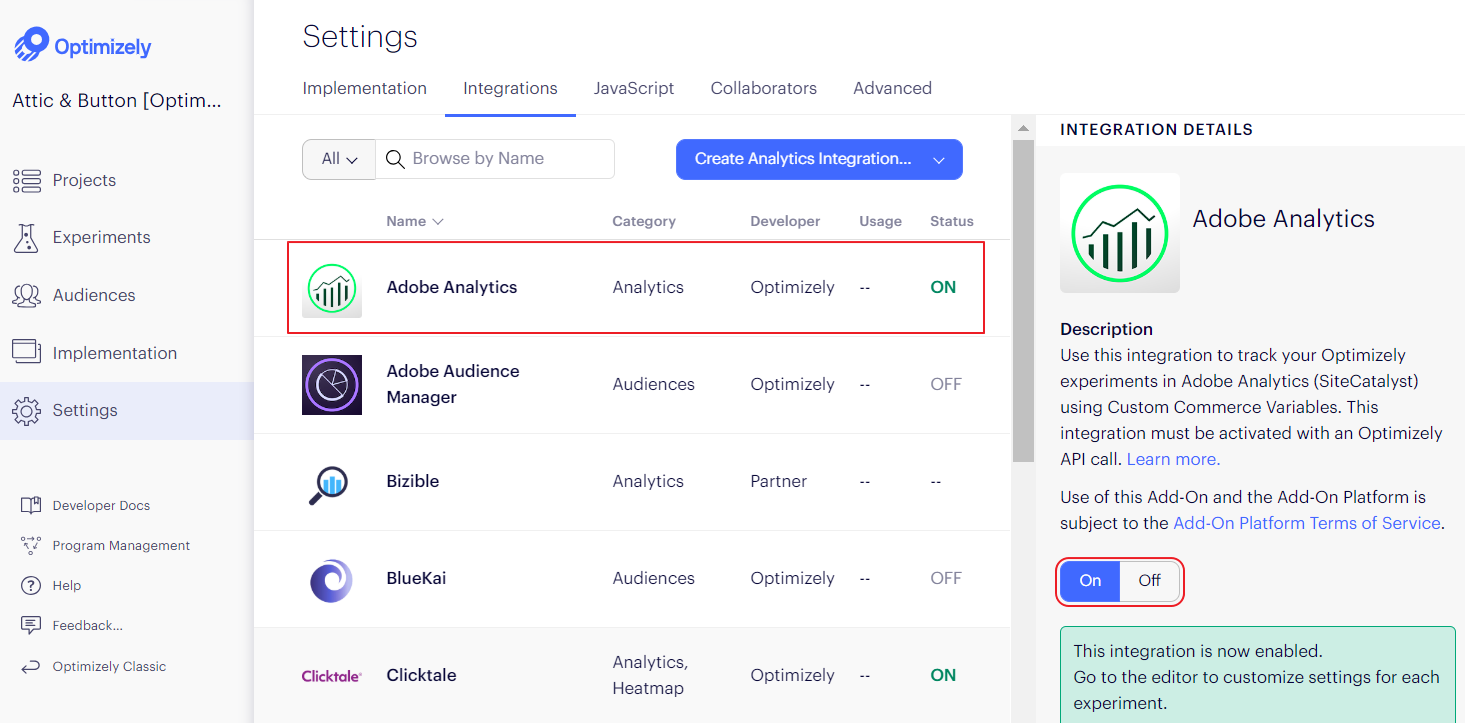
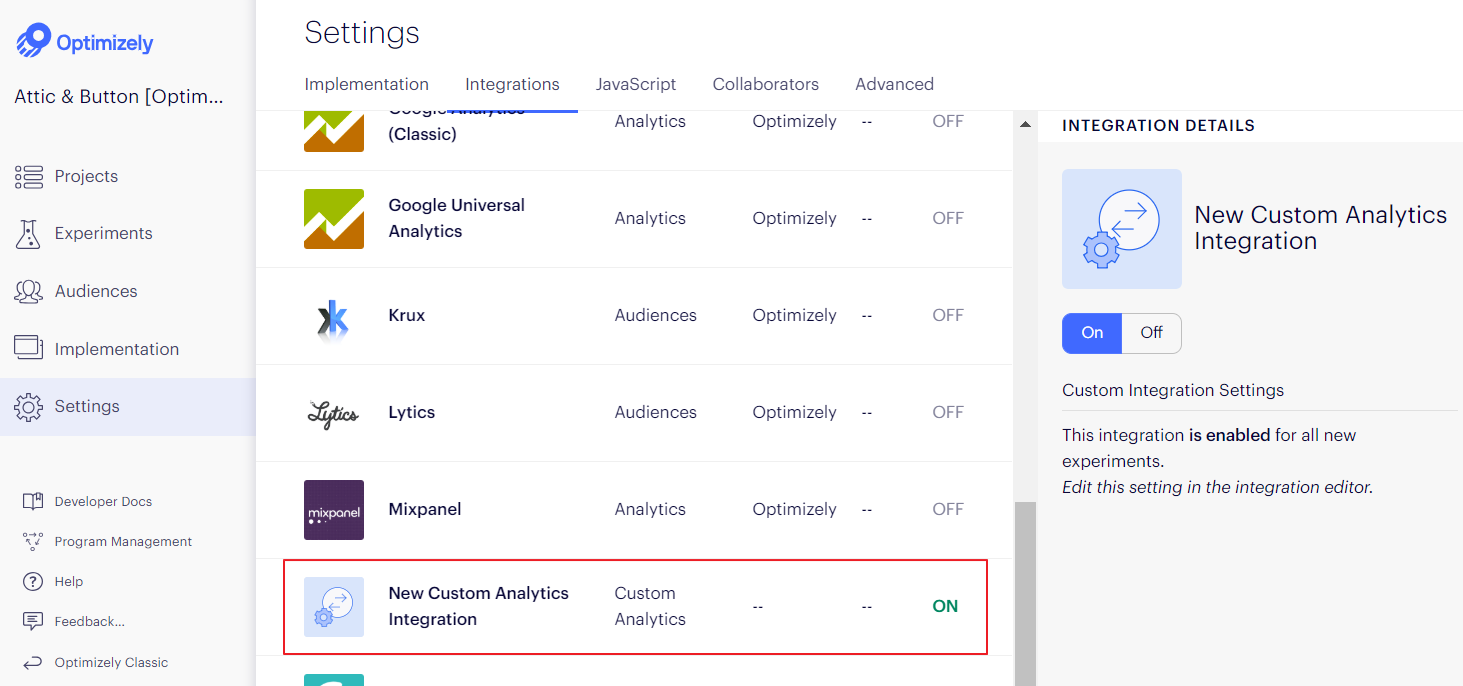
Enable an integration
Before you can start using an integration in any experiments, enable it in the dashboard by setting the integration's On/Off toggle (on the right menu of the Integration dashboard) to On.

Note
Enabling integrations also includes them in your project snippet.
Enable an integration for all new experiments
Some integrations do not require any custom properties to be defined for each experiment (such as custom dimension for Google Analytics) and can be enabled by default for all experiments. In these cases, you can enable the integration once and not have to enable it every time you create a new experiment.
To enable the integration by default for new experiments:
- In the custom analytics integration editor, select Settings.
- Check the Enable this integration by default for all new experiments box.
You can see the setting for all experiments in the Integration Details section in the main Integrations dashboard.

Custom code and timing
The custom JavaScript in the Track Campaign Decision tab runs every time a bucketing decision is made for a campaign. This hook is useful for tracking the experiments and variations into which a visitor was bucketed.
Note
Custom integration code does not execute while in Preview Mode. This is consistent with our built-in out of the box integrations. For more details about the timing of custom code in general, see custom code and timing in Optimizely.
Timing
The JavaScript for custom integrations executes on JavaScript API campaignDecided. At a high level, the order of operations for the Optimizely client is:
- Project JavaScript.
- Evaluate pages.
- Evaluate campaigns and experiments on active pages.
- Execute custom integration code when
campaignDecidedtriggers (for each experiment or campaign). - Shared code for an experiment.
- Variation code for an experiment’s variation.
For more details, see our Knowledge Base article on Optimizely Web Experimentation client execution.
Use getDecisionString with custom analytics integrations
The [getDecisionString](https://docs.developers.optimizely.com/experimentation/v10.0.0-web/reference/state#getdecisionstring) and [getDecisionObject](https://docs.developers.optimizely.com/experimentation/v10.0.0-web/reference/state#getdecisionobject) APIs are designed to make it easier to write custom analytics integrations. These APIs consolidate all the data about a campaign decision into a string or object that can be passed to a third party analytics provider. You can see examples in our article on analytics strings.
However, in some cases these APIs will return a value of null. This usually happens when a decision is made, but the user is not bucketed into the campaign. For example, if a visitor is on a page where a campaign is running, but they do not match the audience conditions for the campaign, the campaignDecided event fires. But these APIs will return null because the visitor is not bucketed in the campaign. If these APIs return null, you might not want to send anything to your third party analytics, because there is not a decision to track.
Updated almost 2 years ago